دانشنامه وب و شبکه
Web and Network Diplomaدانشنامه وب و شبکه
Web and Network Diplomaموتورهای جستجو و html
برخی از موتورهای جستجو در اینترنت از موجودیت های Name , Content در برچسب Meta برای اندیس کردن صفحات خود استفادهمی کنند.
عنصر زیر یک توضیح برای صفحات شما ارائه می کند.
و عنصر زیر کلمات کلیدی صفحات شما را در خود قرار می دهد.
جدول ها در html
در html جدول ها به وسیله ی برچسب <table> معرفی می شوند.جدول ها به سطر ها و درون سطرها به سلول های داده تقسیم می شوند.سطر در درون برچسب <table> و با برچسب <tr> و سلول های داده با برچسب <td> در درون سطرها که با برچسب <tr> هستند مشخص می شوند.بستن به موقع برچسب ها چه در بحث جدول ها و چه در بحث های دیگر اهمیت بسیار بالایی دارد.
کد زیر نمایانگر این ویژگی ها است:
برچسب <th> نیز,سرتیتر یک جدول را مشخص می کند.
در زیر برچسب های مربوط به جدول ها را می بینید:
| برچسب ها | توضیحات |
|---|---|
| <table> | یک جدول معرفی می کند |
| <th> | سرتیتر جدول معرفی می کند |
| <tr> | یک سطر جدول معرفی می کند |
| <td> | یک سلول جدول معرفی می کند |
| <caption> | عنوان جدول معرفی می کند |
| <colgroup> | یک گروه از ستون ها معرفی می کند |
| <col> | یک مقدار موجودیت برای یک یا چند ستون معرفی می کند |
| <thead> | سر یک جدول را معرفی می کند |
| <tbody> | بدنه یک جدول را معرفی می کند |
| <tfoot> | پاورقی جدول را معرفی می کند |
نمایش کاراکترهای فارسی
برای نمایش کاراکترهای فارسی چند شرط دخالت دارد.در همه ی این شرط ها باید utf-8 فراخوانی شود.شرط اول قرار دادن کد زیر در بین تگ <head> است.
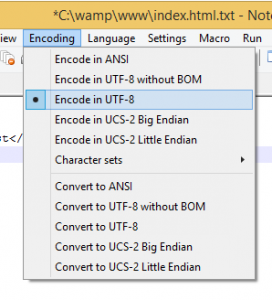
شرط دوم ذخیره فایلها با encoding utf-8 است.
شرایط دیگری هم هست که در مبحث php و mysql جای می گیرد که در جای خود راجع به آن بحث می کنیم.

favicon فیوآیکن
*در ابتدای مبحث به این اشاره کنم که زبان html احتیاجی به آموزش پیوسته ندارد و تنها چیزی که شما باید بدانید این است که هر مطلبی را که می آموزید به خاطر بسپارید.
فیو آیکون چیست؟ به آیکن های که در کنار نام سایت(به طور مثال در تب بالا درختی در کتار نام درتپ قرار دارد) قرار می گیرند را فیو آیکن می نامند.
بهتر است عکسی که می خواهید استفاده کنید با فرمت ico باشد.
عکس را آپلود کرده و آدرس آن را در یکی از لینکهای زیر قرار دهید و سپس لینک را در قسمت ( head ) وبلاگ یا سایت خود قرار دهید.
درج عکس در صفحات وب
درج عکس در صفحات وب جز مسائل مهم و اساسی می باشد،برای درج عکس در پست ها به شیوه زیر عمل می کنیم.
حال به مثال زیر توجه کنید و آن را با عکسهای خودتان اجرا کنید.
لینک ها در html
برای لینک دادن به صفحه دیگر در Html که عملی بسیار مهم و ضروری است به صورت زیر عمل می کنیم.
با <a href=”آدرس لینک”>نام لینک </a>
کامنت ها در html
کامنت ها در html چه هستند؟ کاربرد کامنت در کدها به این درد می خورد که اگر کدی لازم به توضیح داشت در کامنت توضیحی برای آن خط کد ارائه بدهیم. کامنت ها موقع اجرای صفحه نمایش داده نمی شوند و حتی عکس العمل و یا دخالتی نخواهند داشت. و تنها در پشت صحنه و هنگام بررسی و ویرایش سورس(کدها) آنها را می بینیم.کامنت ها را می نویسیم که اگر ۴ سال بعد خواستیم در صفحه مان به اصطلاح تغیراتی ایجاد کنیم بدانیم که این خط را به چه خاطر نوشته بودیم.
کامنت ها در بین <!– و –> قرار می گیرند. که اول آن که با علامت تعجب شروع می ود آورده می شود.با مثال های عملی بررسی کنیم
این مثال را با تست آنلاین که در قسمت بالا لینک آن آمده است تست کنید و با مقدارهای نختلف خودتان هم تست کنید