دانشنامه وب و شبکه
Web and Network Diplomaدانشنامه وب و شبکه
Web and Network Diplomaپروتکل TCP/IP
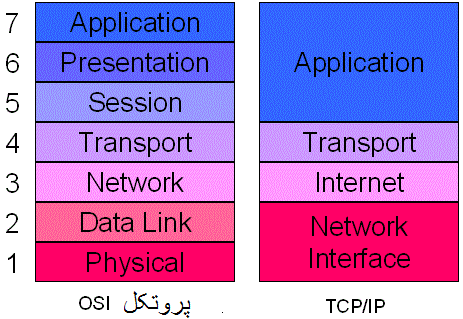
پروتکل TCP/IP همان پروتکل مورد استفاده در اینترنت است.اما این بدان معنی نیست که این پروتکل انحصارا در شبکه اینترنت استفاده می شود,بلکه بسیاری از شبکه های کوچک و نامتصل به اینترنت هم از آن استفاده می کنند.این پروتکل کند و دارای ایراداتی است.این برخلاف OSI از چهارلایه استفاده می کند.اگر به خاطر داشته باشید OSI از هفت لایه استفاده می کند.
لایه های مورد استفاده در این پروتکل شامل:لایه کاربرد,لایه انتقال ,لایه شبکه و لایه دسترسی به شبکه می شود.
پروتکل TCP/IP است که به عنوان یک استاندارد باعث می شود بدون هیچ مشکلی موراد ثبت شده توسط سیستم عامل ویندوز بدون هیچ مشکلی در سیستم عامل مک و ... مشاهده شوند.
در پست های آتی به بررسی کامل این پروتکل خواهیم پرداخت.

کتاب آموزش Html
در سری آموزش های زبان html برآن شدیم که کتابی برای عزیزان علاقه مند به html گردآوری کنیم,لازم به ذکر است که در این کتاب برخی از نکات css نیز مطرح می شود.
یه سری از تگ های کاربردی
در این پست تگ های مرتبط با قالب بندی متن را در چند جدول ارائه کرده ایم:
| برچسب ها | توضیحات |
|---|---|
| <b> | متن را برجسته معرفی می کند |
| <big> | متن را بزرگ معرفی می کند |
| <em> | متن را مورب معرفی می کند |
| <i> | متن را مورب معرفی می کند |
| <<small> | متن را کوچک معرفی می کند |
| <strong> | متن را برجسته معرفی می کند |
| <sub> | متن را زیرنویس دار معرفی می کند |
| <sup> | متن را بالانویس دار معرفی می کند |
| <ins> | قطعه متنی را که در متن اصلی جا داده شده معرفی می کند |
| <del> | قطعه متنی را که از متن اصلی حذف شده نشان می دهد |
| <s> | توصیه نمی گردد. به جای آن از <del> استفاده کنید. |
| <strike> | توصیه نمی گردد. به جای آن از <del> استفاده کنید. |
| <u> | توصیه نمی گردد.به جای آن از خواص Style استفاده کنید |
برچسب های خروجی کامپیوتر
| برچسب ها | توضیحات |
|---|---|
| <code> | متن کد کامپیوتری را معرفی می کند |
| <kbd> | متن صفحه کلید را معرفی می کند |
| <samp> | متن نمونه مثال های کامپیوتری را معرفی می کند |
| <tt> | متن را بصورت ماشین نویس معرفی می کند |
| <var> | یک مقدار را معرفی می کند |
| <pre> | متن از پیش قالب بندی شده را معرفی می کند |
| <listing> | توصیه نمی گردد. به جای آن از <pre> استفاده کنید |
| <plaintext> | توصیه نمی گردد. به جای آن از <pre> استفاده کنید |
| <xmp> | توصیه نمی گردد. به جای آن از <pre> استفاده کنید |
برچسب های نقل قول ، کتیشن و توضیحات
| برچسب ها | توضیحات |
|---|---|
| <abbr> | یک کلمه مخفف را معرفی می کند |
| <acronym> | یک سرنام را معرفی می کند |
| <address> | یک عنصر آدرس را معرفی می کند |
| <bdo> | جهت متن را معرفی می کند |
| <blockquote> | یک کتیشن بلند را معرفی می کند |
| <q> | یک کتیشن کوتاه را معرفی می کند |
| <cite> | نقل قول را معرفی می کند |
| <dfn> | یک عبارت توضیحی را معرفی می کند |
تعریف تگ های span و div
تگ div برای بلاک بندی و ایجاد لایه های نگه دارنده در صفحه استفاده می شود.تگهای div در مرورگر ها به صورت پیش فرض غیر هم سطح دیده خواهند شد و برای آرایش آن باید از کدهای css استفاده کرد.
اما کدهای span به صورت پیش فرض در حالت inline یا در یک سطح قرار دارند.
این دو را به خاطر بسپارید که در طراحی صفحات با آنها سروکار زیادی خواهید داشت.
پاراگراف در html
پاراگراف ها با برچسبمعرفی می شوند.HTML بطور خودکار فضای خالی اضافی به قبل و بعد از یک پاراگراف اضافه می کند.
This is a paragraph
This is another paragraph
برای ایجاد یک پاراگراف از تگ <p> استفاده و برای بستن آن از <p/>استفاده می کنیم.
در html برای پرش به خط بعد(رفتن به خط بعدی) از تگ <br>
استفاده می کنیم.فیلدهای ورودی
این فیلد ها با برچسب input آغاز می شوند,پس هرگاه input را دیدید بدانید با یک فیلد طرف هستید!
در HTML برچسب input برچسب پایانی ندارد.
در XHTML برچسب input باید برچسب پایانی داشته باشد.
فیلدها هم انواع مختلفی دارند که به ترتیب به بررسی آنها می پردازیم:
1-فیلدهای متنی:
این فیلدها برای ورود متن هستند که بیشترین کاربرد آنها در دریافت نام کاربری و ایمیل از کاربر است.به کد زیر توجه کنید.
2-فیلدهای رمز عبور:
3-فیلد submit:
این فیلد ها یک button ایجاد می کنند.
4-فیلدهای رادیویی:این فیلدها برای انتخاب یک یا چند گزینه کاربرد دارند که البته بیشترین کاربرد آن در انتخاب یک گزینه است.
5-فیلدهای چک باکس: